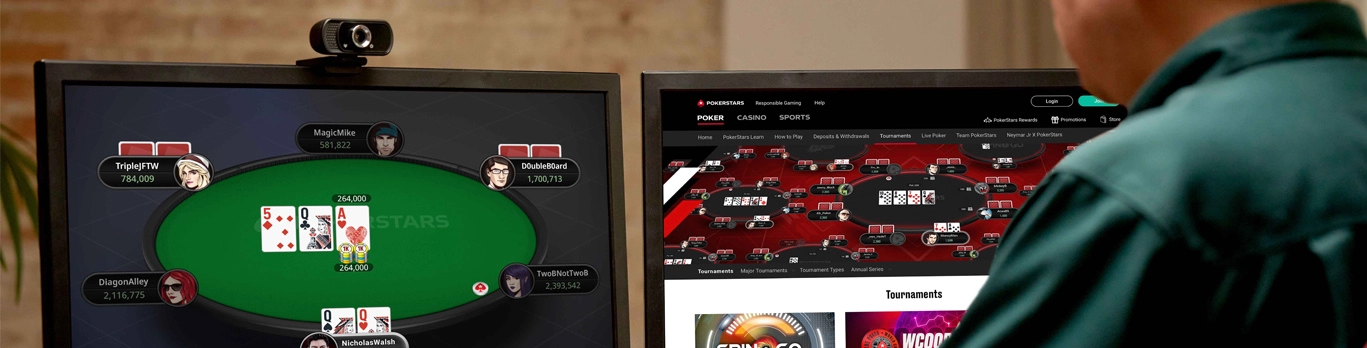
Free Poker Training from Leading
Poker Experts.
- Learn the Fundamentals.
- Fix Leaks.
- Play Smarter
Better Poker.
Strategies & Tips
Articles & Tips
View Courses
Check out the PokerStars community on Discord
Join the PokerStars community